元スマートニュース社員で、現在は、データアナリストやメディアコンサルタントとして活躍する田島将太さん。2021年1月には「PV至上主義は悪なのか」というnoteを発表し、メディア関係者から大きな反響を得ました。今回Media×Techで、PVを重視しつつ読者を疎かにしない戦略実行体制について執筆してもらいます。後編では、Web編集者がコンテンツ伝達センスを磨く上で、身に付けておきたいデータ分析の考え方を紹介します。
前編はこちら
伝達センスを磨くための「振り返り会議」
Webメディア関係者が、メディアブランドの成長戦略を効果的に実行するための考え方を紹介する本稿。前編では、成長を続けるための組織構造について考察しました。後編では、Web編集者の職能の一つとしてあげた「コンテンツの伝達」を達成する上で日常的に行うべきデータ分析手法を掘り下げていきます。
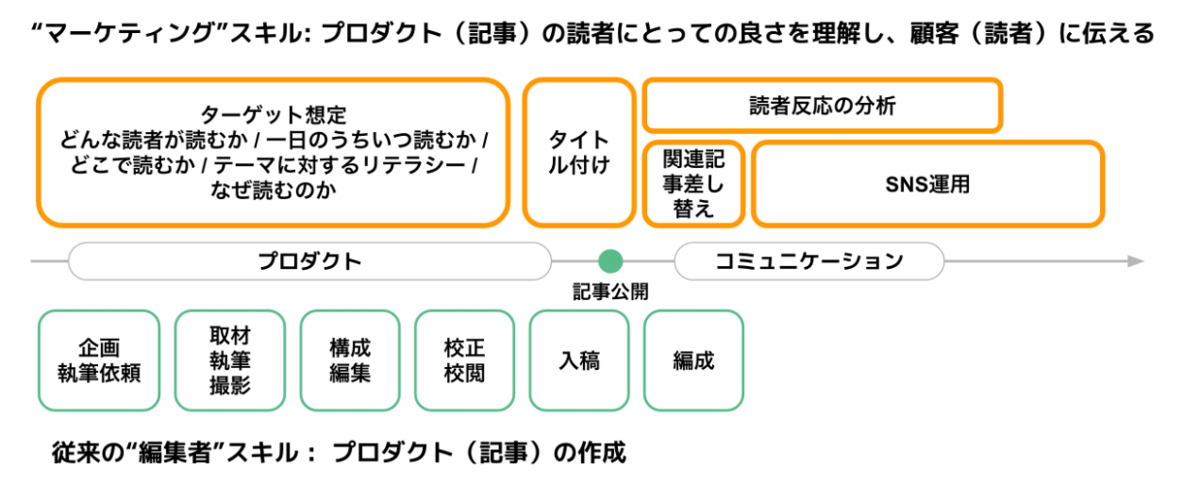
まず、伝達スキルとは、読者にとってのコンテンツの価値を理解し、適切に読者に伝えるためのもので、従来の出版業界における”編集者”というよりは”マーケター”に近いスキルです。具体的には、読者を想定すること、タイトルを付けること、関連記事をつけること、SNSアカウントを運用すること、読者の反応を分析すること等があげられます。
Webメディアの良いところは、定量的に読者の行動ログを収集できることと、記事本数が多いのでトライアンドエラーがしやすいことです。このフィードバックをもとに、Web編集者の伝達センスを磨いていくことができます。

データから読み取ったインサイトは、記事制作に関わるコンテンツレイヤーのメンバーと、広告やUI/UXなど記事制作以外の部分に関わるプロダクトレイヤーのメンバーとで、積極的に共有するようにしましょう。週に1回30分で良いので、全員で記事の振り返り会議を行うことをおすすめします。Web編集者同士でノウハウを交換できるだけでなく、コンテンツ・プロダクト両者の思想や施策を相互に理解する一助にもなります。
Webメディアの成長はコンテンツ・プロダクトの片方だけでは上手くいきません。お互いの思想の違いを尊重して理解し、コンセプトを共有し、共通の目標へ向けて相乗効果が出せるように、日頃から施策とそれを行う理由、KPIへのインパクト等をフラットにシェアするべきです。
Web編集者ができる3つの工夫
コンテンツを読む・見るべき理由を読者に伝えることはWebメディアの総合力が問われますし、一朝一夕に高まるものではありません。しかし、Web編集者が個人でも工夫できることはあります。
ここからは、Web編集者の伝達スキルが存分に発揮される3つの分野、タイトル付け、記事の構成、関連記事の選び方について、私が重要視していることをお伝えします。
1.タイトルは読者へのコミュニケーション
タイトルは、読者へのコミュニケーションです。記事の要約でもなければSEOのためにつけているわけでもありません。
記事の価値を短い文字数で最大限に伝えて期待を喚起することがタイトルの役割です。
特に、紙面で読まれる状況と異なり、スマホで読まれる場合は記事の先読みができません。紙面であれば目の端で軽く捉えた見出しからでも、記事内容について無意識に期待を持つことができます。しかし、スマホの場合は、記事の内容を伝えられるのはタイトルとサムネイルの2つしかありません。このたった2つのポイントで、記事の面白さだけでなく、後半まで読み進められるような期待を作れるかどうかが、伝達の大きな要点となります。
また、興味を引くために当事者意識をもってもらえるような工夫をすることや、アルゴリズムでどう評価されるか意識しておくことにも気を配れているとなお良いでしょう。
スマホを意識した記事タイトル付けに関しては、過去にこちらの記事で解説しているので、参考にしてみてください。
2.構成で期待をコントロールする
伝達における構成のポイントはタイトルで喚起した期待をコントロールすることの一点につきます。
基本的には読者の期待に沿いながら、トピックを深掘りする構成を心がけましょう。唐突に話題が展開したり、複数の話題が混ざったりしていると、読者は先の展開が読めない不安を抱えることになり、離脱してしまう可能性が高くなります。
読者が離脱するのは、期待が満たされたときと期待が裏切られたときです。前者は必ずしも悪いことではありませんが、後者はできるだけなくしていきましょう。
そのためには、読者が先の展開に無意識に期待が持てるように、タイトルや冒頭をとくに気をつけてください。なぜなら、もっとも離脱する可能性が高いのは冒頭だからです。
3.関連記事で読者の興味を深掘りする
関連記事は、読者の興味を深掘りできるものを選びましょう。
自社のWebメディアで、いま人気の記事を入れてもあまり読まれません。なぜなら、読者はSNSやニュースアプリのような、あらゆるWebメディアの最新の人気記事が選択された面から記事を読んでいるので、自社のその瞬間の人気記事では興味を引くことが難しいです。それよりも、読者が読んだ記事の深掘りコンテンツを入れると良いでしょう。すでに興味があることが確定しているトピックに関連するもののほうが、読まれる確率が高くなります。
関連記事を選ぶ際には、次のような優先順位で当てはまるコンテンツを探していきましょう。まず同じ記事の追加コンテンツ(写真や動画など)、次に後編やシリーズの前後の記事など同じパッケージの記事、3番目に多少古くとも読者にとっての関連性が高いと思われる記事、最後に枠が余って困ったときのために、どんな場合でも一定数読まれるエバーグリーンコンテンツを選びます。なお、読者にとっての関連性というのは、同じジャンルや単語という基準ではなく、読者がなぜその記事を読んだのかという興味と文脈に基づいた関連度を基準にすることを意味しています。
上記の指針は、汎用的に使える記事伝達の考え方ですが、個別のコンテンツの価値の伝達は毎回同じパターンが使えるとは限りません。コンテンツの特性や想定される読者像にあわせて、伝達方法は常に創意工夫する必要があります。Webメディアであれば記事の読まれ方から、創意工夫に対するフィードバックを読み取ることができます。
記事の読まれ方を見る時に、まず心に留めておいてほしいのが、PVは確率的に決まるということです。どんなに自信のある良質な記事でも運が悪ければPVはあがりませんし、逆に思わぬ記事が非常によく読まれることもありえます。そのため、一つ一つのコンテンツのPVの多寡に囚われすぎると、誤った意思決定をしてしまう危険があります。PVをもとに意思決定するときは、十分な数のサンプルを集めて統計的に判断するようにしましょう。
では、確率的に決まるPVを左右するパラメータはなにかというと、私は「コンテンツの価値」、「アベイラビリティ」、「選好度(プレファレンス)」だと考えています。これらが高いと、PVが高くなる確率が高くなります。
私の実感では、コンテンツの価値は、PVが大きい記事が更に読まれるときに最も影響力が高いですが、アベイラビリティ(心理的・物理的に記事を読める状態にあること)は、どんな場合でもPVを大きく左右する要因です。PVが低い時に、コンテンツの価値が原因と考えて制作方法を変えることには慎重になってください。多くの場合、原因はアベイラビリティの欠如です。
メディアブランドへのプレファレンスは、あらゆる記事のPVに下駄を履かせてくれる働きをすると考えています。これは短期間に大きく変動しないので、長期的に資産を積み重ねていく必要があります。
読者を理解するための3つの着眼点
次に、私が毎週行っているWebメディアの記事分析について、さらに具体的な手法を紹介します。溜まった行動データを見ていくとき、読者を理解するための着眼点は大きく3つです。
1. 読者は誰か
まずは、記事を読んでくれた人がどんな人なのか把握しましょう。
性別・年齢・地域・デバイス等の情報に加えて、Webメディアへの訪問頻度をチェックしています。Webメディア全体への訪問頻度をもとに、ライト読者(一見さん)、ミディアム読者、ヘビー読者(月5回以上訪問)の3つにセグメントをわけており、各記事の読者がどのセグメントなのか人数と割合を見ることで、越境して新規読者を開拓できたのかや、連載がファンを作っているかなどが分かります。
2. フィジカル・アベイラビリティ
読者がいつどこで記事に出会ったのかを把握します。
流入元や閲読時刻を確認することで、読者が記事と接した文脈や習慣、流入元のアルゴリズムを考察します。Googleトレンドと組み合わせて読者の関心の変化に対して絶好のタイミングで記事を出せたか確認したり、読者像とあわせてより具体的な閲読文脈を想像することで、次も読者に記事を届けるためにどんな工夫ができるかヒントを得ることができます。
3. メンタル・アベイラビリティ
読者はなぜ記事を読み始めて、なぜ読むのをやめたのかを把握します。
ヒートマップツールで離脱ポイントをみたり、改ページのある場合はページ間での離脱を確認することで、期待のコントロールができているか(読者を裏切っていないか)洞察することができます。また、関連記事のクリック数をみると読者の興味の方向性を知ることができます。また、離脱ポイントからWebメディアのプロダクトとしてのUXが閲読体験を損ねていないか考察することもできます。
ふわっとでもいいので、「予想」する
これらの数値を見るときは、必ず事前にふわっと予想してから見るようにしてください。いきなりデータを見るのではなく、まずは記事だけを読み、どんな読者が読んだのか、いつどこで読んだのか、どこで離脱しそうかなどを推察してみましょう。そうして予想を立ててから、データを見て答え合わせをするのがおすすめです。
データ分析の目的は、Web編集者の伝達センスを磨くことです。数値の変動や整ったレポートを見るとそれだけで満足してしまいそうになりますが、漫然と数値を眺めるだけではインサイトは生まれません。気づきを得るためには事前に予想しておくことがもっとも手っ取り早く、自身の成長に繋がります。完全に予想通りであればセンスがいいということなので深掘りする必要はありませんが、もし大きくハズレていたり、違和感がある場合はインサイトを抽出するチャンスです。数値を深掘って考察してみてください。
違和感を見つけるためにはコンテンツの流通構造についても把握している必要があります。そのために、Reuters Institute のレポートや総務省の情報通信白書、ニュースアプリの人の話などにはアンテナを張っておきましょう。
データ分析する際には、PVの高い記事一覧を見てもあまり手触りのある読者像をつかめません。もちろん編集者のモチベーションを上げるために成績の良い記事を評価することは重要ですが、読者を理解するなら、一つの記事についてあらゆる数値をチェックして深掘りしたほうが有益です。読者の特徴を捉えるときも、データを眺めながら「20代女性読者」のような顔の見えにくい分析から踏み込んで、具体的に何に関心を持っているか、トピックに対するリテラシーがどのくらいあるか、どんな生活リズムで暮らしているか等多面的に想像するようにしています。そのほうが改善策を思いつきやすいですし、たとえ改善の方針が間違っていたとしても、データからのフィードバックを受け続ける中で徐々に修正されていきます。
また、記事の振り返り分析の際には、最初はPVが高めの記事を分析するようにしましょう。どんなにPVが高い記事にも改善点はありますし、PVが低い記事は収集されるデータが少なく、誤差の影響が大きくなってしまうので、個別の記事の踏み込んだ分析には向きません。
ダッシュボードとヒートマップツールの用意を
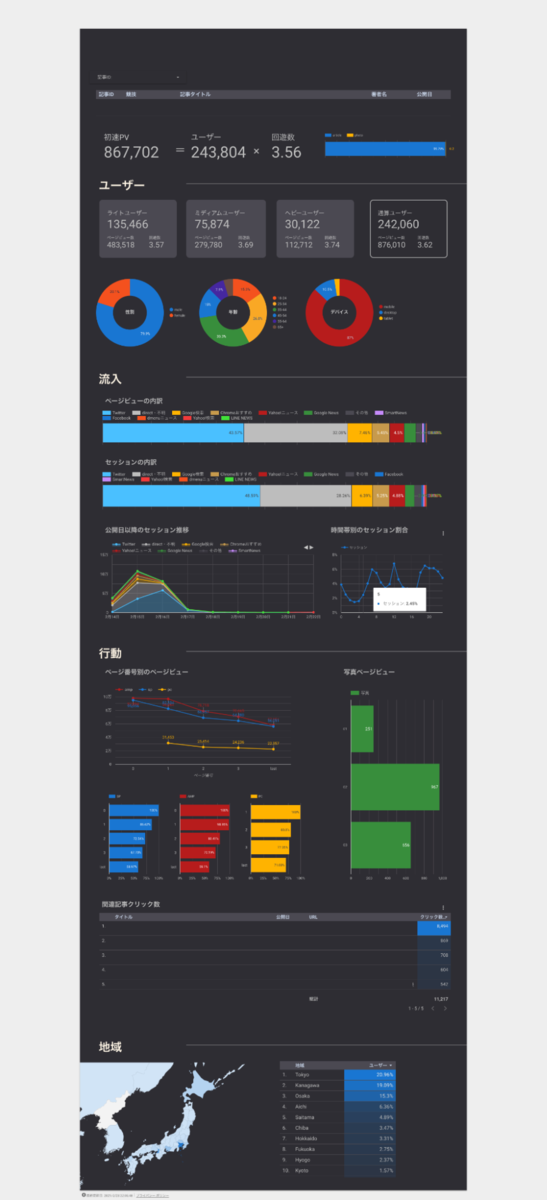
データ分析の際は記事を振り返るためのダッシュボードを用意することをオススメします。無料のGoogle Analytics + データポータルで、記事の振り返りに十分なデータを収集・分析することができます。記事の中で読者が離脱する場所が視覚的にわかるヒートマップツールを導入するとなお良いでしょう。

データはほぼすべてGoogle Analyticsで取得できるものですが、わざわざ複数のページを開いてわかりにくい指標を見たくはありません。記事のIDを入力したらボタン一発で見たい数値が全部わかる状態でないと、日常的に読者解像度を高めるデータカルチャーが育ちにくくなってしまいます。
また、極力、数値の羅列ではなくグラフで表現しましょう。数値の羅列よりもビジュアルに表現されたほうが記憶に残りやすく、複数の記事を分析して蓄積されたイメージと比較して違和感を捉えやすくなります。
Googleのデータポータルの使い方に関しては、こちらの過去記事を参考にしてみてください。
今回紹介したデータ分析の考え方は、多くのWebメディアですぐに着手できる内容です。コンテンツ伝達能力をあげ、より多くの読者に良質な記事を届けるため、ぜひ一考してみてください。
著者紹介
田島将太(たじましょうた)

データアナリスト/メディアコンサルタント。
2016年東京大学教養学部卒業。同年9月よりスマートニュース株式会社 Media BizDev部門で、メディアパートナーとの折衝・データ分析・プロジェクトマネージャーを担当。2019年末に独立し、データ分析を中心としたメディアのコンサルティングを行い、2021年にアプネア合同会社を設立。2021年1月より、メディアの支援と並行して、ヘイ株式会社のデータアナリストとして活動中。
Twitterアカウント:@ShotaTajima